
Flutter load data into listview using GetX library
- by admin
- Posted on November 22, 2021
GetX Listview :
In previous tutorial we have seen the implementation of fetching data using GetX library in this blog we will be going through the process of populating data in flutter app using GetX listview.
We have used provider which will go through the widget tree until it will find the value, controller and data binding in order to fetch the data and populate to listview.
We can populate data dynamically using this listview widget follow this GetX tutorial till the end for more detailed information.
pubspec.yaml :
Add get dependency in the pubspec.yaml to implement GetX Listview.
dependencies:
flutter:
sdk: flutter
get: ^4.3.4
provider.dart :
Specify the provider class which is extending the GetConnect and implement the getUser() async method.Where we are specifying the API inside this method.
And based on the response we will be populating the Listview, if there is any error then display a error message.
import 'package:get/get.dart';
class Provider extends GetConnect
Future<List<dynamic>> getUser() async
final response = await get('https://randomuser.me/api/?results=10');
if(response.status.hasError)
return Future.error(response.statusText!);
else
return response.body['results'];
datacontroller.dart :
Specify the data controller class which is extending GetX controller.Inside which we are specifying onInit() and onClose().
Using which we can fetch the data and populate.
import 'package:flutter_fetch_data_getx/provider/provider.dart';
import 'package:get/get.dart';
class DataController extends GetxController with StateMixin<List<dynamic>>
@override
void onInit()
super.onInit();
Provider().getUser().then((value)
change(value, status: RxStatus.success());
,onError: (error)
change(null,status: RxStatus.error(error.toString()));
);
@override
void onClose()
// TODO: implement onClose
super.onClose();
databinding.dart :
Initialize the controllers inside the data binding.Using which we can access the data through out the app.
import 'package:flutter_fetch_data_getx/controller/datacontroller.dart';
import 'package:get/get.dart';
class DataBinding extends Bindings
@override
void dependencies()
Get.lazyPut(() => DataController());
route.dart :
Specify the routes i.e., the screens to be navigated are declared in this screen.Here we can also specify the bindings associated with the screen.
Add the pages as required in this routes class.
import 'package:flutter_fetch_data_getx/bindings/databinding.dart';
import 'package:flutter_fetch_data_getx/data.dart';
import 'package:get/get.dart';
class Routes
static final routes = [
GetPage(
name: '/data',
page: () => Data(),
binding: DataBinding(),
),
];
main.dart :
Declare the GetX library specify the initial routes and get pages.
import 'package:flutter/material.dart';
import 'package:flutter_fetch_data_getx/routes/route.dart';
import 'package:get/get.dart';
void main()
runApp(MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return GetMaterialApp(
initialRoute: '/data',
getPages: Routes.routes
);
data.dart :
Populate the data onto the screen using this class to implement GetX Listview. Here we are extending the GetView and specify the data controller.
import 'package:flutter/material.dart';
import 'package:flutter_fetch_data_getx/controller/datacontroller.dart';
import 'package:get/get.dart';
class Data extends GetView<DataController>
@override
Widget build(BuildContext context)
return Scaffold(
appBar: AppBar(
title: Text('GetX Network Call'),
),
body: controller.obx(
(data) => Center(
child: ListView.builder(
itemCount: data!.length,
itemBuilder: (BuildContext context, int index)
return Card(
child: Column(
children: [
ListTile(
title: Text(data[index]['name']['first']),
subtitle: Text(data[index]['name']['last']),
leading: CircleAvatar(
backgroundImage: NetworkImage(
data[index]['picture']['thumbnail']
),
),
)
],
),
);
)
)
),
);
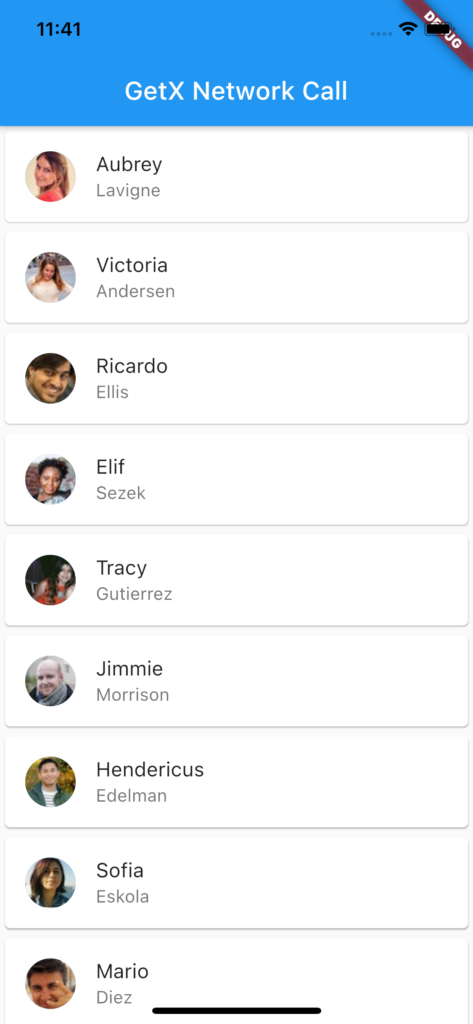
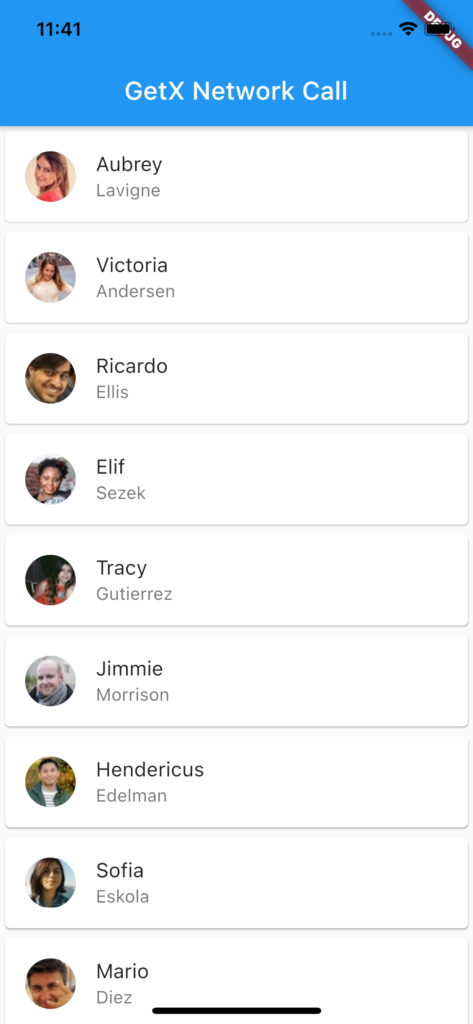
Output :
This screen depicts the usage GetX Listview usage.

If you have any query’s on this tutorial on GetX Listview do let us know in the comment section below.If you like this tutorial do like, share us for more interesting content.
GetX Listview : In previous tutorial we have seen the implementation of fetching data using GetX library in this blog we will be going through the process of populating data in flutter app using GetX listview. We have used provider which will go through the widget tree until it will find the value, controller and…